 |
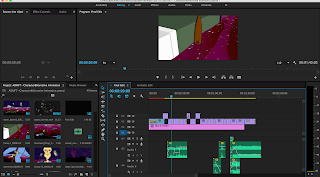
| Premiere Composition - Sound Keyframes and Editing |
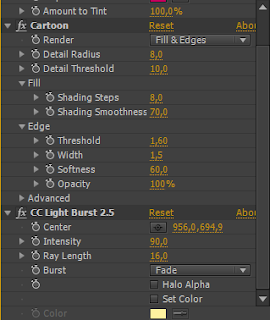
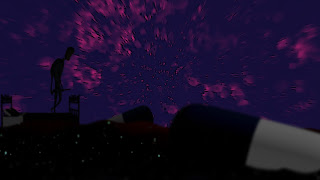
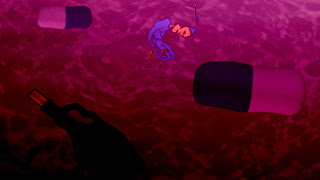
This week was arguably the most productive one in terms of work per day completed. It was a week jam-packed with composition, sound placement, greenscreening, alteration, planning, structuring, and last but not least, rendering. I must say, it was the most productive I've ever been, however, this hectic endeavor could have been avoided if me and Jay were to create a schedule in order to disseminate the workload effectively and equally, hence the previous week we stagnated for a bit. Nevertheless, this week has been a prolific success since we made the animation 2 days before the deadline, giving us time to check for any possible modifications and to articulate ourselves through this post and the evaluation. Upon dividing the scenes, this week consisted of rendering finished scenes and completing the compositing for the final ones. Because of inconsistent time planning, some modifications were made. For example, the scene where the lighthouse collapses features Jay's character flying through the air instead of ascending before his eyes. I composited this shot using the succubus and a pen-sketched path in After Effects, and in order to maintain consistency of the environment, referred to Jay's shots of the same space. Namely, the position of the pills needed to be identical to that of Jay's shots in order to avoid spatial confusion. Since we required to interchange assets, bobbing through flash drives, we used some alternatives that I shall consider beforehand in the future. One such endeavor would be the motion of my character in Jay's scenes which I composited with a red background in order to have it greenscreened through Keylight, since the other plausible way would be to transfer every single asset used in my After Effect projects, which is a really tedious task considering all my files were scattered all over my desktop (which is a lession in pedantry). I changed the export of the silhouette telescope scene due to Jay's output with him saying that it is too dark and vague in visuals, something I agreed with. Thus I changed that shot by adjusting the brightness in every consequent layer, making it fade from lightest in the foreground to the darkest in the background. Once all of the renders were done, me and Jay sat down to composite the animation, and in doing so made a few aesthetic additions to the finesse. We found that the way we had it composited differed from the animatic in some instances, thus we tried assembling the scenes to match the animatic but failed to do so since we have merged two scenes into one - noted. We added white visual noise to every shot in order to give it a subtle color adjustment, whereas we added my stop-motion ink animation (the one that's used as the background space) at the beginning with a fade to give off an early sense of eeriness in the audience. While Jay created the ending title with After Effects, I created most of the sounds for the animation since that's where one of my intermediate specialities reside. I recorded noises that my character makes, as well as the exhaling of Jay's succubus. Other than that, I generated and synthesized the rumbling of the lighthouse through adjusting the sound of me shaking a table with reverb, in order to flush and muffle it so that it seems that it is cast from a distance. Going back to the soundscape, I mildly altered the gains of every channel (every instrument) so that it does not pertain a discrepancy in loudness. The rest of the sounds I downloaded from a
freesound.org, some of which I altered to fit the cues (such as reverberating the water splashes). I assembled all of the sound effects based on visual cues so that they tie in with the narrative, augmenting the flow of the scenes as well as their transition. I did this by keyframing gain drops and rises pinpointed to the exact frame where one scene ends and another begins, as well as fading in and out some sounds. However, despite all of this, I constantly asked for Jay's input and opinion on the soundscape, something that had proven to be both constructive and didactic. The final render was done on Jay's macbook since mine has insufficient RAM for Premiere composition and rendering, lest we desired to have it respond slowly every 5 minutes. Alas, the journey is over. We have persevered, learned, and purged into making an animation I am proud of. In comparison to my previous work, I can witness a drastic improvement in drawing, composition, and animation in general, whereas I can say the same for Jay. All in all, I believe that this was a thorough, if not meticulous division of workload as we compromised during the entire journey just to make sure that we get our even share of work - proving to eliminate possible obstacles and unwanted predicaments.
Adrift -
https://vimeo.com/194840201
 |
| Succubus in the background |