|
| Immersive visual style of documentation - "I Met the Walrus" |
Tuesday, 31 January 2017
Applied Animation 2 - Briefing and Presentation
Thus, we begin with a new module; one that expands the horizons of what a challenge can connote. I've never quite watched plenty of documentaries, or so I thought, until the different types of documentaries were explained and defined in the latter-part presentation. Furthermore, I had this idealistic conception of what a documentary was which pronged me to instill a bit of skepticism as to WHAT my animation would be. However, once the boundaries were cleared and I got to experience the versatility of animated documentaries already in existence, that tension immediately went away, leaving me with a keen and profound spark of motivation that I am quite sure will guide me throughout this college endeavor. Given the fact that we are to collaborate and work in teams, I instinctively considered the maximum - 3 people in a group - hence I want to get an even stronger feel of how work ethics and workflow blend within the synthesis of creative individuals. Alongside this, seeing as I already collaborated with one peer before, I'd like to see how it is like to work with two, whereas Responsive would give me the opportunity to investigate the same venture with 3 people - all in a perfect balance. Nonetheless, the themes that were given to us served as a foundation to how I am to shape and annotate my thoughts and down which creative way to walk, giving me the structure that I require to work without stress. I believe that by working with 2 other people and the module having strict consequential deadlines that prelude to the concluding one, we would have to create a schedule that equally distributes the work so that we synchronize our styles, work ethics, and time management preferences to simulate a professional environment. Turning on to the presentation, I've found that the distinct 6-fold division of documentary sub-niches will help me in brainstorming ideas once a team is formed and in how said ideas would fit with our individual preferences; maybe someone would want to make a performative documentary whereas someone else might be interested in an expository one. Overall, the most important part of the presentation was the immersion into what a documentary can be as well as the key points of what an animated documentary is and what it may connote to the audience that other types cannot.
Sunday, 22 January 2017
Responsive: Loop De Loop II - Cute - Finishing Up
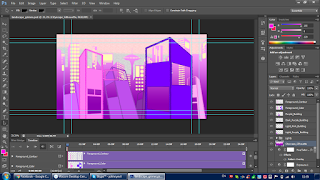
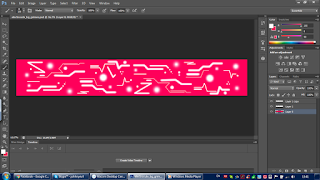
All the puzzle pieces fit together and my animation has been completed and submitted. Unlike the previous solo project (11 Second Club), I had plenty of fun creating this animation since it was out of the ordinary for me in terms of both aesthetic and content. Initially 3 of the screens featured Grimes' artwork, however, halfway through animating them through After Effects I realized the copyright infringement that would induce so I scrapped them and just replaced them with generated abstract visuals like the remainder of the screens. Since I did not know how to do a horizontally moving loop through coding I instead made a full cycle of both .pngs of the glowing lights and removed the last frame, making it loop perfectly. Furthermore, just to make the background even more lively I added random strobe light seeds to the background silhouette lights. Finally, when all imported into Premiere I added a simulated VHS video noise on top (one I've recorded myself) and image echo on the whole animation in order to make it appear more ethereal, in a way pertaining grimes like a phantasmic being. Seeing as Loop De Loop does not accept copyright protected material without legal permission, I turned over to FrankJavCee - a visual and music artist - for the soundtrack. Thus, I bought his 8-bit album rendition of 3 Grimes songs legally and asked him through a personal e-mail for the rights of use, to which he replied, allowing me to use it. I took a screenshot of this just in case Loop De Loop ask me about it. Overall, I am extremely happy with the animation, however would point out that I could have tinkered with the inner stroke of the windows to make them more 3D - realizing this once the whole animation was completed so that I may analyze it. Sending it to several friends and peers, I gained constructive criticism. One friend pointed out that her hair looked like a wig, something that could have been eliminated if I added inner contours of hair strands. Nonetheless, although I didn't rush this animation, I feel that I could have spend more time on the meticulous post-productive details, however given the other work I have to tend to I brushed this off.
Grimes, The Vivacious Muse - https://vimeo.com/200218662
Grimes, The Vivacious Muse - https://vimeo.com/200218662
Thursday, 19 January 2017
Responsive: Loop De Loop II - Cute - Background Design and Touch-Ups
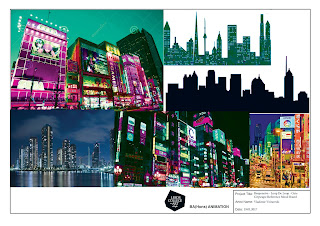
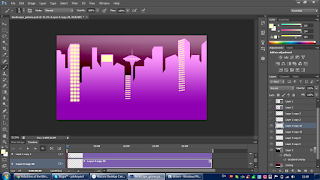
 I shifted my focus towards the background as Grimes' movements were nearing completion. Starting with the foreground and working my way towards the background, I accustomed the layout to the Rule of Thirds to have a natural and complete feel of mise-en-scene. However, at first I was not sure how I was going to create the layout of the layers, thus, I created a reference board in order to help me guide my thoughts. By scouring the internet for cityscapes I landed onto different perspectives of the - silhouettes, one-point and two-point perspectives, tilted and skewed perspectives, etc. As per usual, I drew the contours of the buildings in black and then colored them within, but found out that this did not quite match with the highly blooming and cotton-candy like colors. So, in a repair attempt I used the magic wand to select the contours and dye them a darker shade of the color of every respective building and discovered a new aesthetic - since the magic wand tool doesn't FULLY select the outskirts of the contours, the 1 pixel ends remain black, giving it an inner outline. Reaching to the background, I made a city silhouette based on geometric forms and then drew lights with a separate brush. Then, a sudden idea outbursted where I would add looping radiant lights moving horizontally to make the background more lively, showing me that there will always be unexpected spontaneous ideas that would sprout out of experimentation as one is working on a project. Alongside this, I had to later go back and patch up some of the buildings' blank spots left by the magic wand coloring. With the tons of videos of animation techniques and research I've watched these past weeks, one on how Disney has recycled animation in order to spare time and finesse in future animations gave me an inspiration to use old assets from past animations into this one. Although it is not much, I used an old grain gradient I had made for the previous module (Character & Narrative) for the sky, where the only difference was me changing the hue of the colors to match the palette of the background. Once done, I shall unload every separate layer in After Effects to do some technical animation to make it more vivacious and not still.
I shifted my focus towards the background as Grimes' movements were nearing completion. Starting with the foreground and working my way towards the background, I accustomed the layout to the Rule of Thirds to have a natural and complete feel of mise-en-scene. However, at first I was not sure how I was going to create the layout of the layers, thus, I created a reference board in order to help me guide my thoughts. By scouring the internet for cityscapes I landed onto different perspectives of the - silhouettes, one-point and two-point perspectives, tilted and skewed perspectives, etc. As per usual, I drew the contours of the buildings in black and then colored them within, but found out that this did not quite match with the highly blooming and cotton-candy like colors. So, in a repair attempt I used the magic wand to select the contours and dye them a darker shade of the color of every respective building and discovered a new aesthetic - since the magic wand tool doesn't FULLY select the outskirts of the contours, the 1 pixel ends remain black, giving it an inner outline. Reaching to the background, I made a city silhouette based on geometric forms and then drew lights with a separate brush. Then, a sudden idea outbursted where I would add looping radiant lights moving horizontally to make the background more lively, showing me that there will always be unexpected spontaneous ideas that would sprout out of experimentation as one is working on a project. Alongside this, I had to later go back and patch up some of the buildings' blank spots left by the magic wand coloring. With the tons of videos of animation techniques and research I've watched these past weeks, one on how Disney has recycled animation in order to spare time and finesse in future animations gave me an inspiration to use old assets from past animations into this one. Although it is not much, I used an old grain gradient I had made for the previous module (Character & Narrative) for the sky, where the only difference was me changing the hue of the colors to match the palette of the background. Once done, I shall unload every separate layer in After Effects to do some technical animation to make it more vivacious and not still. |
| Recycled gradient for background |
Friday, 13 January 2017
Responsive: Loop De Loop II - Cute - Color and Aesthetics
In order to develop the idea I picked further, I started searching the internet for Grimes' art footprint for inspiration. Initially I thought of abstract animations in the background that would go with her dance, however, I wanted to create a coherent aesthetic for the background. Thus, I first considered the color palette which drove me to think of the scenery - Tokyo cityscape with cute flourescent vaporwave graphics, perhaps billboards that project her name or albums. This way the background would reflect her flamboyant color-driven style even further. Instantly after I got this notion, I created a mood board so that I may have a placeholder perception of how I want the background to look like. Once I got that out of the way, I started browsing the internet for a suitable .gif image of Grimes to rotoscope, one that might particularly loop and was able to find an excerpt from her "Vanessa" music video. After rotoscoping her contours I began to be pensive about HOW I'm going to make her cute as to appease the required theme of the challenge, which is why I created color boards for her make-up and hair color. They helped me experiment with her look until I'm certain which pattern I would like to apply to her. I figured that I can do her pupils on a separate layer and have them shimmer and glow in After Effects once I've finished animating her. Nevertheless, I believe that his whole animation is to be a big experimentation for developing a new visual style of aesthetic that I am to add to my skillset since I believe that the visual look of an animation catches the attention of the audience and drives the narrative through the concept of "eye candy".
 |
| Third make-up style picked |
 |
| Red/Pink hair chosen |
Wednesday, 11 January 2017
Responsive: Loop De Loop II - Cute - Idea Formation and Choice
From the brainstorm cloud drawn before, I pulled out three assembled ideas:
1. Transformation
A cute creature stands idle for a while before getting food thrown in front of it. The creature proceeds to eat the foodstuff and due to its tainted nature transforms into a horrendous monster, only to be shot with a tranquilizer dart shortly after. The beast then falls asleep and as it is resting slowly transforms back to its original state, inadvertently assuming the same idle position once he wakes.
2. Grimes' Dance
This idea revolves solely around the aesthetic nature of animation - a tribute to Grimes. Grimes dances as an ethereal being (I shall make her appear as a fairy) as abstract animations circle in the background, forming a loop.
3. Rotating Cuteness
Three adorable creatures stand upon a winner's 3 podium. Number 2 attacks 1, forcing 3 to fall off and get on the second pedestal. The process continues as they rotate to fight for first place.
I find it very useful to jot down rough ideas of different natures and having to pick which one to furtherly develop and produce, hence this technique of mine. I carefully considered every idea I concocted and chose based on several factors: time, technique, versatility, motivation, interest, etc. Thus, I chose the second idea where Grimes dances. The first one although intriguing would require me to do stop-motion since that's the only vision I have of it, and given the myriad of other obligations I have I need to be much more static - I need the stop-mo studio only for that during the studio development week in wasting time walking to college. The third one is solely 2D which is what I did for the previous Loop de Loop - there will be only minimal facial expression just like in Breakfast. In addition to all of this, I find it extremely fulfilling to make a visual tribute to Grimes as her aesthetic style eccentrically stands out in terms of appearance, which is perfect for me to hyperbolize it. Furthermore, it will help me practice drawing female figures and assets since I am having quite a hard time drawing female characters.
1. Transformation
A cute creature stands idle for a while before getting food thrown in front of it. The creature proceeds to eat the foodstuff and due to its tainted nature transforms into a horrendous monster, only to be shot with a tranquilizer dart shortly after. The beast then falls asleep and as it is resting slowly transforms back to its original state, inadvertently assuming the same idle position once he wakes.
2. Grimes' Dance
This idea revolves solely around the aesthetic nature of animation - a tribute to Grimes. Grimes dances as an ethereal being (I shall make her appear as a fairy) as abstract animations circle in the background, forming a loop.
3. Rotating Cuteness
Three adorable creatures stand upon a winner's 3 podium. Number 2 attacks 1, forcing 3 to fall off and get on the second pedestal. The process continues as they rotate to fight for first place.
I find it very useful to jot down rough ideas of different natures and having to pick which one to furtherly develop and produce, hence this technique of mine. I carefully considered every idea I concocted and chose based on several factors: time, technique, versatility, motivation, interest, etc. Thus, I chose the second idea where Grimes dances. The first one although intriguing would require me to do stop-motion since that's the only vision I have of it, and given the myriad of other obligations I have I need to be much more static - I need the stop-mo studio only for that during the studio development week in wasting time walking to college. The third one is solely 2D which is what I did for the previous Loop de Loop - there will be only minimal facial expression just like in Breakfast. In addition to all of this, I find it extremely fulfilling to make a visual tribute to Grimes as her aesthetic style eccentrically stands out in terms of appearance, which is perfect for me to hyperbolize it. Furthermore, it will help me practice drawing female figures and assets since I am having quite a hard time drawing female characters.
Monday, 9 January 2017
Resonsive: Loop De Loop II - Cute - Brainstorming
I've began brainstorming as per every project where I conjure up ideas based on lightweight ideas dwindling in my head. Luck would have it that this time I not only considered concepts but also limitations, techniques, and references so that I may structure a good, planned out idea. First things that came to mind when "cute" started resonating in my head was fluff, animals, and Grimes - one of my favorite dreampop artists. Branching out, I started jotting down tangible concepts of characters that might be used as reference, however, the polar opposite came to mind in order to break the formality: a twist on cute. If I am to do a twist on cute, it must be something grotesque and vile to combat the idiosyncrasy of cute - a transformation of a cute being into a monster. Thus, immediately I thought of the character premise of Gnar, a character from League of Legends, that I may use as reference when creating my own character. From that point on, a thought sparked in my head as to whether the animation is to be a gif image on loop or a video. I believe that a video animation would be a lot more presentable to both the college module submission and the competition hence I noticed that no gif image was in last month's showreel. Nevertheless, from fluff I thought of cotton which brought me immediately to stop-motion, which I was not initially going to plan on doing for this brief but realized the limitations that I place upon myself with that decision - it's all about how I feel in order to promote optimal motivation for the animation. With fluff I can do animals with cotton in stop-motion, making easier the thought of running into complications in terms of technique. Finally, with Grimes I thought of rotoscoping again and considered that this would go out of my comfort zone of tone in animation since it will be something drenched in vivid and fluorescent colors, I believe that I may branch out a bit with this since it will give me another opportunity to practice tracing and 2D. Furthermore, I must be considerate of the time left since soon it will be apprehended by the collaborative modules that I will pour most of my energy in, actively improving my time management, capability to cope with stressful situations, and openness to collaboration.
Saturday, 7 January 2017
Responsive: Loop De Loop II - Cute - Considerations
As this new semester has began a window of time opportunity has risen as we have been presented with two independent study weeks. This means that I will have enough time to gather my thoughts and engage in animation without any stress ridding me. Thus, I looked at all the live briefs and it just so happens that "Do It In Ten" - which was the brief I was aiming to do this month - does not have a January brief, leaving me in an inconvenient situation. Considering that all the other briefs are major briefs that I plan on engaging in through the collaborative effort of this module, the only feasible ones that are left are, yet again, Loop de Loop and 11 Second Club. Seeing as my previous brief was 11 Second Club along with the fact that I do not like the soundfile of this month since no instant ideas popped in my head, I am going to go through Loop de Loop's theme of "Cute". Furthermore, I feel as if I want to create something small and quaint, a pure eye candy of an animation as I am not very proud of the visual aesthetics of my previous one. I considered doing watercolor traditional animation or stop-motion, however, I want to save these techniques for either the collaborative attempt or for next month's "Do It In Ten". Nevertheless, I am now at the idea generation stage of what to do for "Cute" - keeping it simple.
Sunday, 1 January 2017
Responsive - 11 Second Club - Reflection and Finished Animation
Finishing the animation on the day of the deadline made me realize the stress I accumulate when I stray away from a safe routine of practice. With all the other obligations casting a shadow over me, I could not have a flexible worktime and instead had to plan it accordingly. Furthermore, I could not thoroughly invest myself in this project due to social factors, as I have experienced a heavy flux of stress as I arrived in Macedonia due to family problems, along with the inconveniences with my computer. I feel that I could have made this animation a lot better had I no peripheral problems that added to my sense of uneasiness. However, I learned that external factors can always jeopardize practice but must not prevent it. Once I finished the animation, I became instantly critical because I could evidence the rushing mistakes solely through the aesthetic. Some pieces of grain from the edited frames I had not removed, however, had no time left to fix them, insinuating that I should always aim to finish projects several days before the deadline in order to add finesse and final touches. Another mistake I made was the inconsistency of color between shots of Marx where in the second scene his clothes are slightly darker. From this I learned that I am to stick to one scene until its completion or to broaden my perspectives when planning - pre-production. I believe that I wouldn't have made this mistake if I had more time need I not rush, hence, I am incapable of working under pressure. Overall, I consider this particular project a big lesson in time management as well as coping under stressful situations. That being said, I shall stop "beating around the bush" as next animation projects come along because the unexpected may always strike.
 |
| Difference in color between scenes - inconsistency |
Subscribe to:
Comments (Atom)